Newer version here https://citrixblogs.wpengine.com/2016/03/21/storefront-message-customization/
*Updated to work with Firefox, Chrome, etc.
It can be very helpful when you can make your employees aware of any maintenance that might affect the systems and applications they access. Below I will detail a few simple customizations in StoreFront 3.0 you can use to do just that.
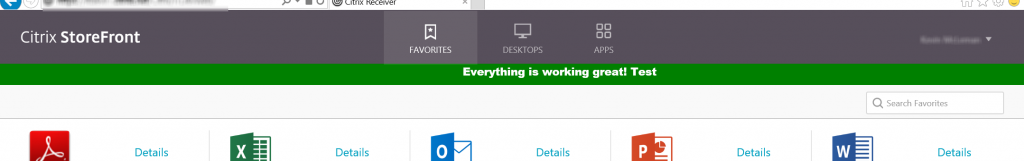
As you can see in the above image I have added a green bar with the scrolling text “Everything is working great! Test.” The great thing with StoreFront 3.0 is this shows in the StoreFront web page as well as the desktop Receiver.
How to do this
Step 1
Open Receiver.html in “C:\inetpub\wwwroot\Citrix\<StoreWebName>” and Overwrite existing code
<div id=”pluginTop”><div id=”customTop”></div></div>
with the following
<div id=”pluginTop”><div id=”customTop”><div class=”StoreMarquee”><span></span></div></div></div>
Step 2
Manually edit or use provided utility to modify the Style.css located in “C:\inetpub\wwwroot\Citrix\<StoreWebName>\custom”
/* StoreFront messaging begin */
#customTop {
height:30px;
background:Red;
}
.StoreMarquee {
width: 0 auto;
margin: 0 auto;
white-space: nowrap;
overflow: hidden;
box-sizing: border-box;
}
.StoreMarquee span:after {
Content: ‘Everything is working’; /*what the element will contain*/
display: inline;
}
.StoreMarquee span {
font-family:’Arial Black’, sans-serif;
font-size:1.0em;
font-weight:bold;
color:White;
display: inline-block;
padding-left: 100%; /* show the marquee just outside the paragraph */
animation: StoreMarquee 15s linear infinite;
-moz-animation: StoreMarquee 15s linear infinite;
-webkit-animation: StoreMarquee 15s linear infinite;
}
/* Make it move */
@keyframes StoreMarquee {
0% { transform: translate(0, 0); }
100% { transform: translate(-100%, 0); }
}
@-moz-keyframes StoreMarquee {
0% { -moz-transform: translate(0, 0); }
100% { -moz-transform: translate(-100%, 0); }
}
@-webkit-keyframes StoreMarquee {
0% { -webkit-transform: translate(0, 0); }
100% { -webkit-transform: translate(-100%, 0); }
}
/* StoreFront messaging end */
Done! For the Receiver.html change to apply you will want to do an iisreset. Afterwards you can make the Style.css changes on the fly.
In addition, to enable/disable the scrolling message use the utility or comment out the “#customTop” section
Example
/*#customTop {
height:30px;
background:Red;
}*/
Utility information
Utility is written in PowerShell and Windows forms
How to use
Run utility
browse to and open style.css in “C:\inetpub\wwwroot\Citrix\<StoreWebName>\custom”
make changes
enable and apply
click close to exit
Utility is provided unsupported. StoreFront messaging
Code above attached as text file Code_storefront messaging